Hướng dẫn tích hợp comment Facebook vào website đơn giản nhất

Tại sao cần tạo comment cho website?
Comment hay bình luận là phương tiện giúp người dùng tương tác và trao đổi thông tin qua lại. Nó mang đến rất nhiều lợi ích, nhất là với những ai đang kinh doanh online. Cụ thể đó là:
• Giúp khách hàng dễ dàng trao đổi thông tin, đặt câu hỏi, yêu cầu tư vấn, để lại đánh giá, nhận xét,… với sản phẩm, dịch vụ của bạn.
• Giúp gia tăng tỷ lệ tương tác thường xuyên với khách hàng.
• Giúp đánh giá độ thu hút, hấp dẫn của nội dung, website.
• Tăng thời gian visit của khách hàng tại website, nhờ đó website sẽ được Google đánh giá cao hơn.
• Giúp tăng độ uy tín cho website.
• Giúp tăng tỷ lệ khách hàng quay trở lại website.
• Giúp tăng hiệu quả bán hàng nhờ vào hiệu ứng tăng thứ hạng của từ khoá và sự hài lòng từ khách hàng.
Bạn có biết: Quản lý hàng ngàn tương tác trên nhiều page cùng lúc với phần mềm quản lý bình luận Facebook tối ưu nhất.

Tích hợp comment Facebook vào website
Lợi ích của việc tích hợp comment Facebook vào website
Có thể thấy, việc tạo comment cho website mang đến lợi ích cực kỳ lớn cho người kinh doanh. Tuy nhiên, nếu tích hợp thêm comment Facebook vào website, bạn còn nhận được hiệu quả tuyệt vời hơn bởi:
• Giúp tăng khả năng bao phủ của bạn trên Facebook.
• Khi một ai đó để lại comment, họ cũng có thể đồng thời chia sẻ nó với bạn bè trên Facebook, bằng cách tích vào nút “Also post on Facebook”.
• Giúp bạn tăng lượt traffic từ Facebook – nơi có lượng người dùng khổng lồ.
• Ngăn chặn được tình trạng spamer chèn link ở phần comment.
• Hạn chế việc comment “nạc danh” bởi comment sẽ phải kèm theo tài khoản Facebook.
Click xem ngay: Kinh doanh online rảnh rang và hiệu quả hơn với phần mềm tự động trả lời bình luận trên fanpage.
Hướng dẫn cách tích hợp comment Facebook vào website
Để tích hợp comment Facebook vào website, chúng ta sẽ thực hiện theo các bước sau đây:
Bước 1: Tạo một ứng dụng trên Facebook
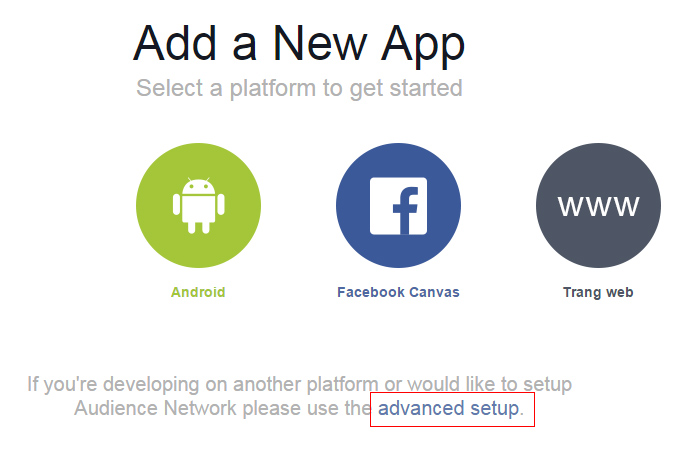
Bạn truy cập vào đường link http://developers.facebook.com, đăng nhập bằng tài khoản Facebook của bạn. Sau đó chọn vào “Create a New App”, chọn tiếp “Advanced setup”.

Hướng dẫn tích hợp comment Facebook vào website
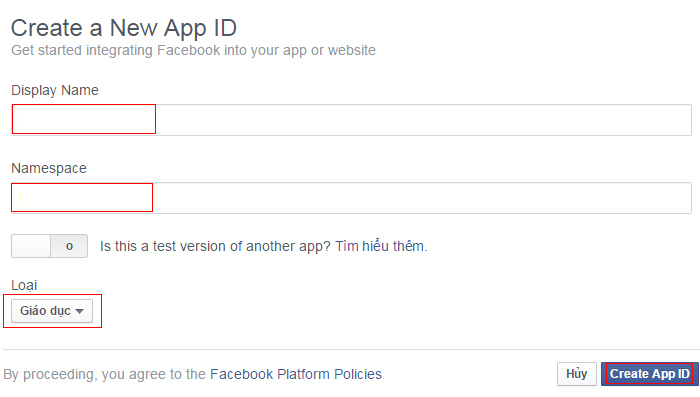
Tại giao diện mới, bạn điền thông tin để tạo một New Add ID. Gồm có:
• Display Name: Tên ứng dụng Comment trên Facebook.
• Namespace: Dạng nickname, đây cũng là tên ứng dụng, tuy nhiên nó không có các ký tự là số, không viết hoa và không được trùng với nick khác.
• Is this a test version of another app: để chế độ mặc định.
• Type: Chọn một lĩnh vực phù hợp với loại hình của bạn: Giáo dục, xây dựng, ngân hàng, thời trang, mua sắm…
Cuối cùng chọn vào “Create App ID” và chọn kiểu mã Capcha hoặc hình để xác nhận không spam. Facebook sẽ tạo cho bạn một ứng dụng ngay lập tức.

Điền thông tin để tạo một New Add ID
Bước 2: Thiết lập cho App đã tạo
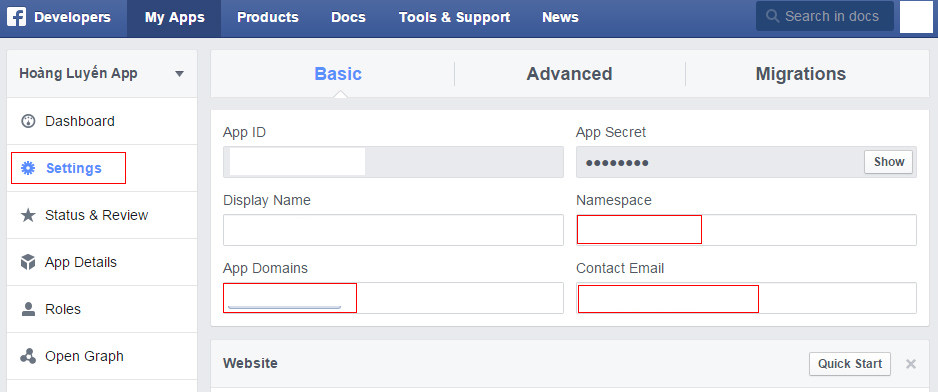
Bên trái màn hình, bạn sẽ thái mục “Setting” (Thiết lập). Tại đây, chúng ta cần thiết lập hai thông số Basic (cơ bản) và Advanced. Khi chọn Setting tab mặc định hiển thị sẽ là Basic, bạn điền đầy đủ thông số vào các trường:
• Basic – cơ bản: Contact Email ( tốt nhất là email Facebook của bạn), App Domains (tên miền không có http”//), Add Flatform.
• Advanced – nâng cao: Chúng ta chỉ cần quan tâm tới mục “Update Notification Email, bởi đây là thiết lập để nhận các thông báo cập nhật từ Facebook tới email.

Thiết lập cho App đã tạo
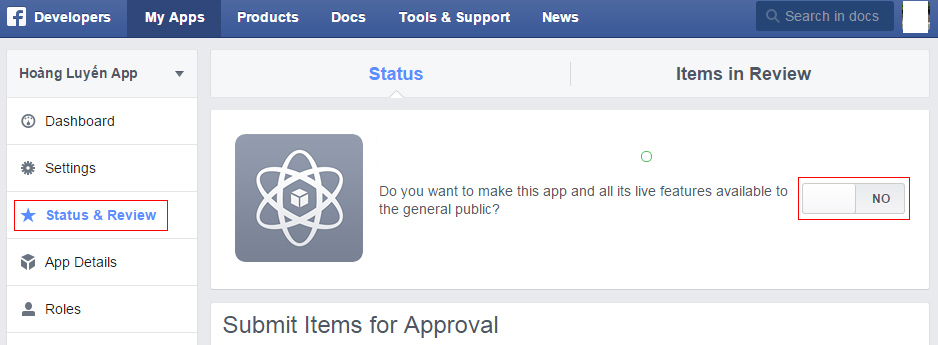
Bước 3: Kích hoạt và chạy ứng dụng
Sau khi Facebook Comment App được tạo nó mặc định sẽ chưa chạy ngay mà status là Disable. Buộc bạn phải kích hoạt dạng Enable để nó xuất hiện icon màu xanh. Đến đây, ứng dụng đã chạy rồi, và bạn chỉ cần tích hợp code Comment vào Web nữa là xong.

Kích hoạt và chạy ứng dụng
Bước 4: Get code và tích hợp App_ID và User_ID
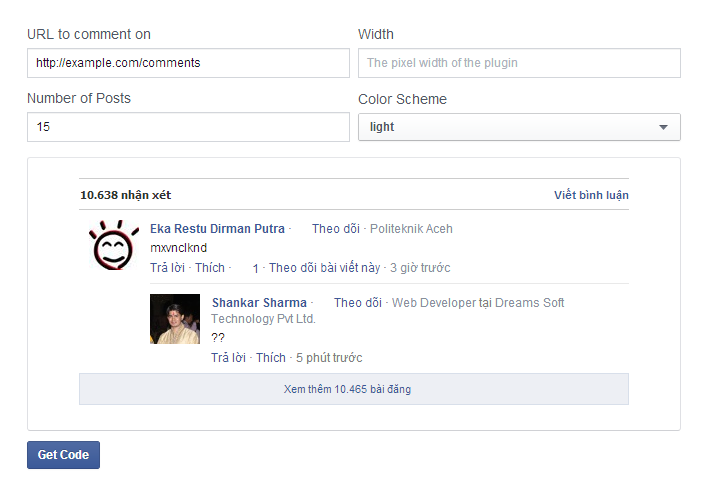
Ở bước này, tuỳ theo mã nguồn của bạn có cho phép chỉnh sửa code hay không, nếu bạn tích hợp comment facebook vào WordPress thì có thể không cần phải sửa trực tiếp vào file lập trình. Tuy nhiên, vẫn nên thao tác trực tiếp bằng tay cho chính xác và chuẩn nhất. Đầu tiên bạn truy cập vào link https://developers.facebook.com/docs/plugins/comments/. Sau đó kéo xuống chọn:
• Width: 100% hoặc để trống.
• Number of post: Số comment hiển thị mặc định.
• Color Scheme: Style màu sắc box comment.

Get code và tích hợp App_ID và User_ID
Cuối cùng chọn Get Code để tích hợp mã code vào trước và sau thẻ </head> như sau:
|
1
2
3
4
5
6
7
8
9
10
11
|
<meta property=“fb:app_id” content=“Your_App_ID”/>
<meta property=“fb:admins” content=“User_ID”/>
</head>
<div id=“fb-root”></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.3&appId=Your_App_ID”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
|
• Your_App_ID: Là ID của App Facebook ứng dụng bạn được tạo tại bước 1.
• User_ID: Là ID của tài khoản facebookcá nhân của bạn. Lưu ý, không lấy ID của Fanpage hoặc Group.
Đừng bỏ qua: Kinh doanh trên Facebook không hiệu quả? Đừng lo!!! Top phần mềm quản lý Fanpage sẽ thay đổi “thế cờ” cho bạn.
Bước 5: Tích hợp mã code bình luận vào Website
Các mã nguồn PHP, ASP, ASP.NET… đều giống nhau ở cách lập trình để chèn, vậy nên trong phần này chúng ta sẽ tìm hiểu cách tích hợp App code Facebook vào trang web với PHP.
|
1
2
|
<h3>Bình luận</h3>
<div class=“fb-comments” data–href=“<?php the_permalink();?>“ data–width=“100%” data–numposts=“15” data–colorscheme=“light”></div>
|
Tương tự với các ngôn ngữ lập trình khác, bạn chỉ việc thay đoạn code <?php the_permalink();?> thành đoạn mã phù hợp.
Nếu muốn an toàn hơn vì sau này có thể chuyển domain mất hết comment, bạn sử dụng ID bài viết bằng mã code:
|
1
2
|
<h3>Bình luận</h3>
<div class=“fb-comments” xid=“<?php the_ID(); ?>“ data–width=“100%” data–numposts=“15” data–colorscheme=“light”></div>
|
Vậy là xong, để quản lý bình luận, bạn có thể truy cập vào: https://developers.facebook.com/tools/comments.
Đam mê không phải là thứ có thể đến với bạn, cũng không phải là thứ bạn có thể nghĩ ra, mà đam mê là điều bạn phải dấn thân, tìm kiếm và quan trọng hơn hết là lựa chọn cho mình.
H.wiki mong muốn luôn cập nhật những thông tin hay và hữu ích cho tất cả mọi người.
Nếu bạn thấy bài viết này hay thì hãy like, chia sẻ với bạn bè, người thân và đừng quên ủng hộ blog nhé !
